Hackermon - Web Challenge

This new challenge is based on the re-code of the Pokemon battle interface. To get the flag we must catch all 150 pokemon. Problem, we only have 99 pokeball’s in our inventory.
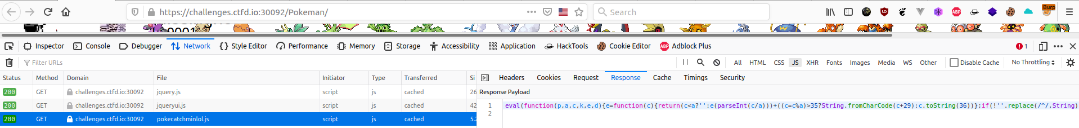
When the page is loaded, we can see that there is a call to a file called "pokecathminlol.js".

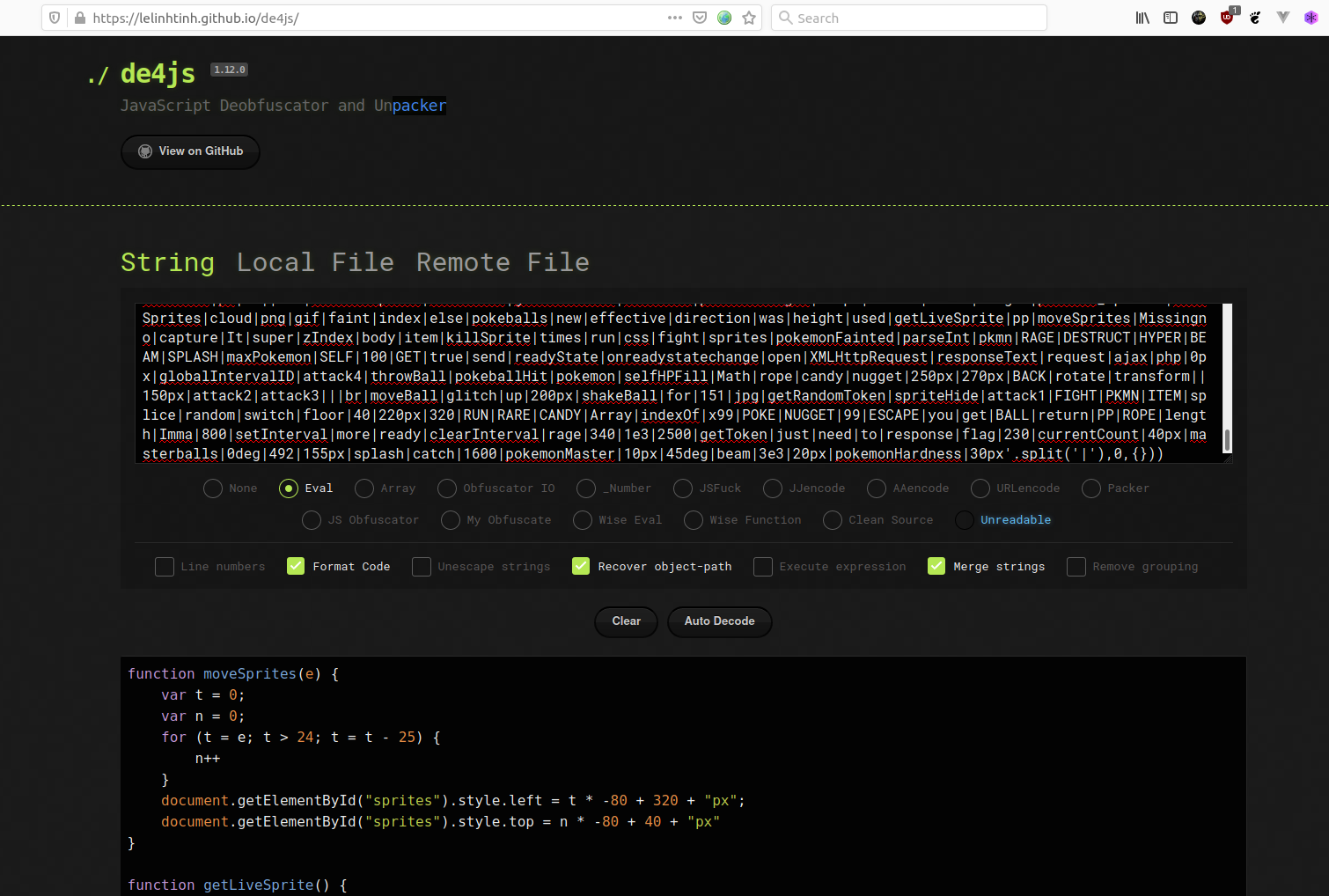
When we look closer, we can see that the file is minified, so let's fix it to make it readable. And then, study the code.

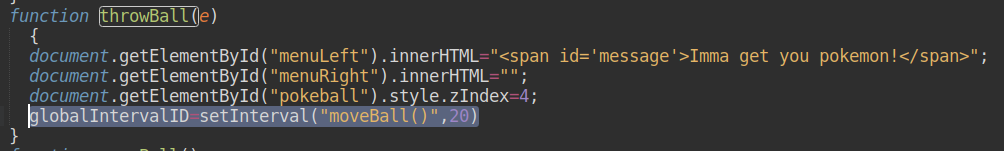
After investigation of the JavaScript code, we can see that the function "throwBall" is executed when clicking on the button item-> poke-ball x99 to catch the pokemon.

If I execute the function directly into the console, the animation "throw the pokeball" will start and catch the pokemon.

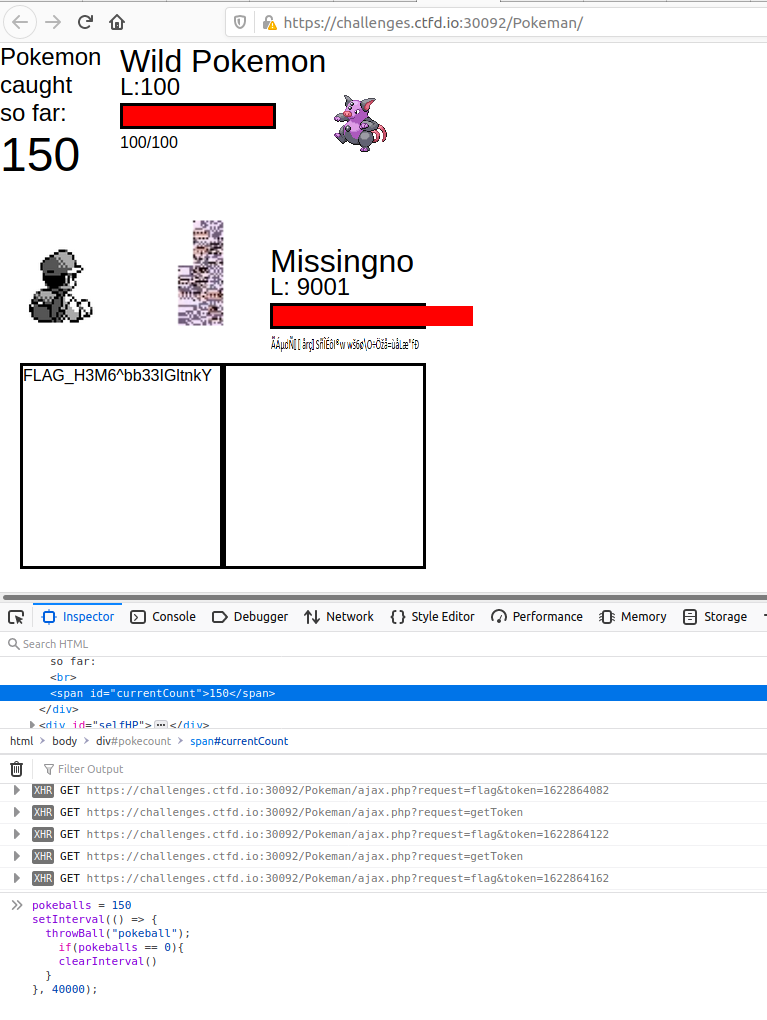
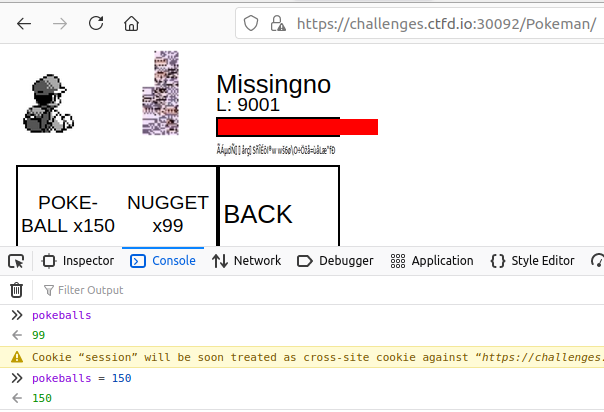
Now we only have to solve the pokeball problem. For that, we can see that when the page is loaded a variable called "pokeballs" is generate with 99 pokeballs. But we can easily change this value from the console.

To finish, I coded a small script in JS to automate the catching process.
// First, change pokeball's value
pokeballs = 150
// Then send a pokeball every 30 sec
setInterval(() => {
throwBall("pokeball");
if(pokeballs == 0){
clearInterval()
}
}, 30000);
We can note the "setInterval" function which is here to imitate human behavior, because the program goes crazy when I loop all directly.
After several minutes of waiting, and the 150 pokemon caught, the flag appears!